Responsive Web Design for Indonesian Chocolate Company

PT. Persatuone Komoditas Indonesia, also known as Persatu.one is a start up company created by Indonesian youth. For now Persatu.one focus on Indonesian drink such as tea, coffee, choco drink, and ‘jamu’
This is my very first project as UI/UX designer and really excited about it. My task here is to develop professional business website for them. This website is the bridge between Client and their future business partner. Not only that, this website is accessible for any customer to shop directly from the website. My team consist on one designer (that’s me!) and two more engineer (front-end plus back-end)
January 2022 - Presents
User Research, UX Design, Visual Design, Prototyping, Editing Product Photo
Figma, Adobe Photoshop, Adobe Illustrator
At first I along with my client sit and discuss together about website information architecture and what is they want to show. The result of our discussion conclude that I design this website to have Homepage, Product page, About Us page, and Contact Us page
I begin researching various coffee or drinks company websites to understand what information to deliver and what design they use. Here are some web inspiration for this project:




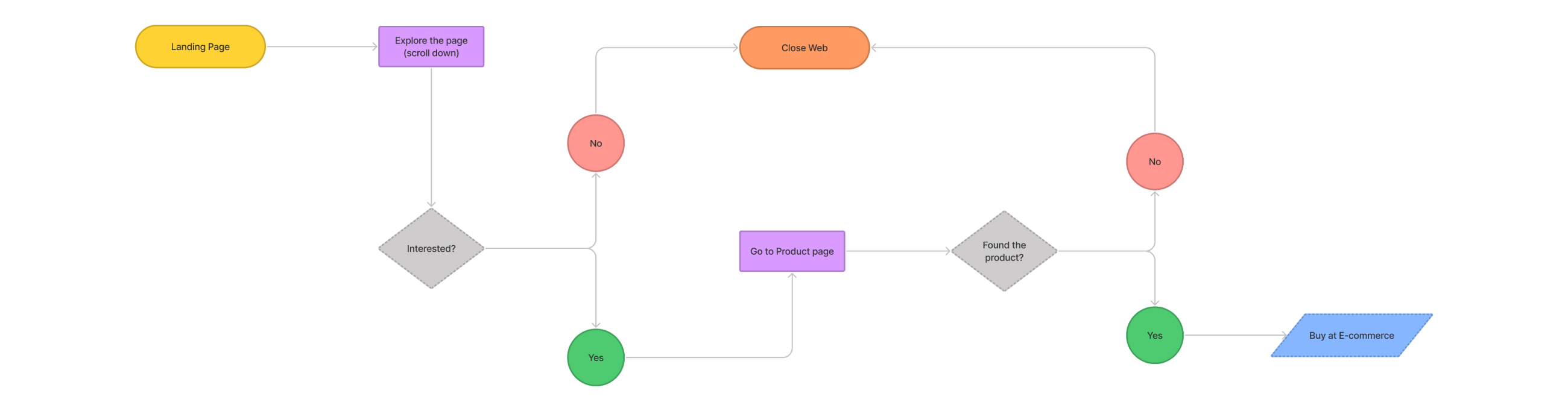
Ideate process gave me so much information on what I need to do and with all that information I arranged user flow that can help me and client to create a visual representation of the steps a user would take to reach their end goal. I made user flow as simple as possible by minimalizing every step they take to their goals


With all the necessary idea about information architecture and mapped out the user flow, I start digital sketching the wireframes and based on wireframes sketch, I designed the low-fi of each page


After that I moved on designing Hi-fi design. I purposely designed this website to look professional and simple yet can deliver powerful impressions. I don’t want the future partner business for my client look down to them because they are still young and “not big enough” to run business together
With that purpose design, I found on my way that my wireframes and low-fi design need changes. That including to exchange partnership page to contact us page as well. the reason of page exchange is so that user who come by on website only have partnership option, my client is open to any kind relation so that way doesn’t limit user choices


Iterating my design is one of important things to do and with the useful feedback from user testing I can explore more on my designs. Looking at other websites and online design compilations help a lot too


It’s not a perfect website and not a perfect journey on my verry first project and in this project I have learned it in a good way.
You can check the website with the link below:persatu.one